| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==<center>Image Blending</center>== | ==<center>Image Blending</center>== | ||
| − | |||
Images below implicitly demonstrate how humans vision system perceives different ways of blending two distinct images. OpenCV was used to access images at pixel level. | Images below implicitly demonstrate how humans vision system perceives different ways of blending two distinct images. OpenCV was used to access images at pixel level. | ||
| Line 22: | Line 21: | ||
---- | ---- | ||
==[3] :: Alpha Blending== | ==[3] :: Alpha Blending== | ||
| + | |||
| + | For each R/G/B color channel of each pixel, I used the following blending equation that treated one image as a fully (100%) opaque background and the other image as a variably-opaque foreground. Because the opacity value of the foreground was 50% here, the distinction between foreground and background is inconsequential: | ||
| + | |||
| + | <math>opacity_{foreground} = \sigma \in [0,1]</math> | ||
| + | |||
| + | <math>R_{tot} = \sigma R_{foreground} + (1 - \sigma)R_{background}</math> | ||
| + | |||
| + | <math>G_{tot} = \sigma G_{foreground} + (1 - \sigma)G_{background}</math> | ||
| + | |||
| + | <math>B_{tot} = \sigma B_{foreground} + (1 - \sigma)B_{background}</math> | ||
| + | |||
| + | And as previously described, <math>\sigma = .5</math> in the following blend of 2 images, so we simply have: | ||
| + | |||
| + | <math>R_{tot} = \frac{1}{2}(R_{foreground} + R_{background})</math> | ||
| + | |||
| + | <math>G_{tot} = \frac{1}{2}(G_{foreground} + G_{background})</math> | ||
| + | |||
| + | <math>B_{tot} = \frac{1}{2}(B_{foreground} + B_{background})</math> | ||
[[image:Alpha_blending.PNG]] | [[image:Alpha_blending.PNG]] | ||
[[image:Alpha_blending_zoom.PNG]] | [[image:Alpha_blending_zoom.PNG]] | ||
Latest revision as of 14:17, 1 May 2016
Contents
Image Blending
Images below implicitly demonstrate how humans vision system perceives different ways of blending two distinct images. OpenCV was used to access images at pixel level.
Note that 'complete' images are likely aliased due to your internet browser, so I posted a zoomed in version for each form of image blending in the hopes that you see what kind of blending method was used. You can observe this alias on the 'complete' images by zooming in and out with your browser (usually ctrl+mouse_scroll).
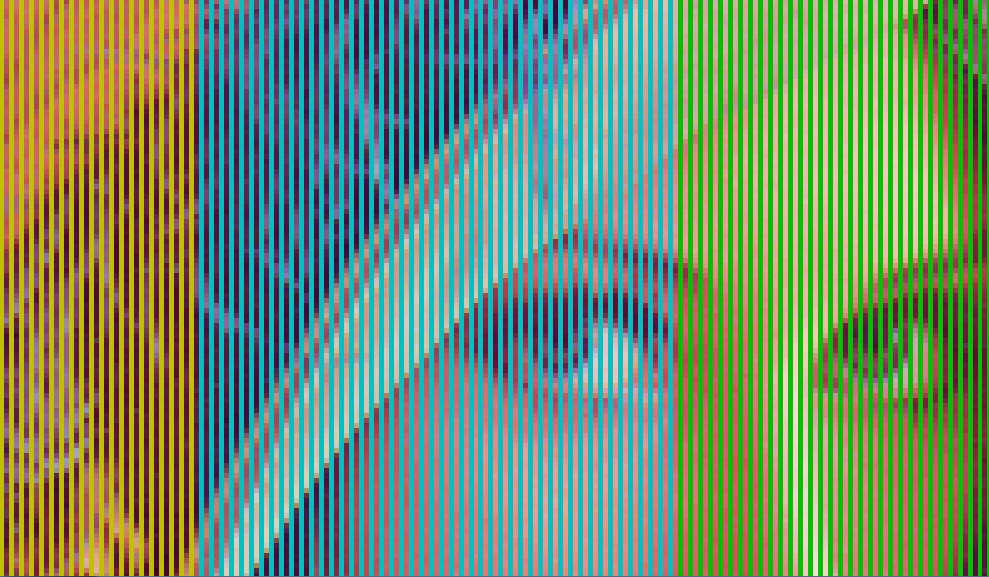
[1] :: Alternating Pixels, with Aligned Columns
[2] :: Alternating Pixels, with Misaligned Columns
[3] :: Alpha Blending
For each R/G/B color channel of each pixel, I used the following blending equation that treated one image as a fully (100%) opaque background and the other image as a variably-opaque foreground. Because the opacity value of the foreground was 50% here, the distinction between foreground and background is inconsequential:
$ opacity_{foreground} = \sigma \in [0,1] $
$ R_{tot} = \sigma R_{foreground} + (1 - \sigma)R_{background} $
$ G_{tot} = \sigma G_{foreground} + (1 - \sigma)G_{background} $
$ B_{tot} = \sigma B_{foreground} + (1 - \sigma)B_{background} $
And as previously described, $ \sigma = .5 $ in the following blend of 2 images, so we simply have:
$ R_{tot} = \frac{1}{2}(R_{foreground} + R_{background}) $
$ G_{tot} = \frac{1}{2}(G_{foreground} + G_{background}) $
$ B_{tot} = \frac{1}{2}(B_{foreground} + B_{background}) $